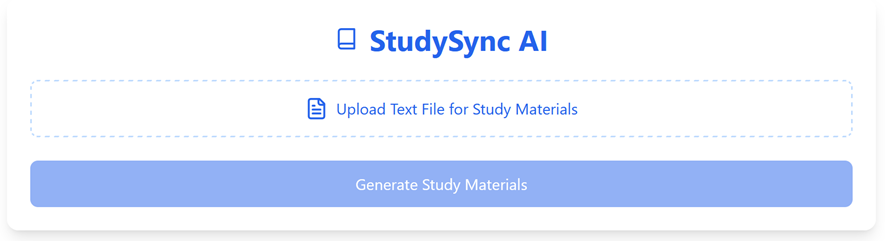
Building a Study App with Mistral LLM using Claude AI
AI helped me use AI
Has AI killed writing? Maybe not, but it has certainly made some forms of content creation feel less important. Why bother putting work into writing a text, creating an illustration, or writing a program, when an AI can do it better and faster? This hardly helps inspiration and I find coming up with ideas - like things to write on this blog! - much harder. On the other hand, maybe AI is indeed the "bicycle of the mind" and we can use it to our advantage. If I have no ideas at the moment, maybe AI can help us? Perhaps it can even implement that idea, at least to some degree. Let's see what our LLM friend Claude can come up with and what we can learn along the way.